Afbeeldingen Optimaliseren
- Nick Plokkaar
- januari 6, 2022

Afbeeldingen comprimeren, of te wel verkleinen. Waarom wordt dit zo vaak genoemd en waarom is dit zo belangrijk? In deze blog leg ik het je uit.
Waarom Afbeeldingen Comprimeren
Laten we beginnen bij het begin. Waarom wordt er zo gehamerd op het verkleinen van afbeeldingen?
Het korte antwoord: om de snelheid van je website te optimaliseren.
Als vuistregel kun je aanhouden dat één pagina niet groter mag zijn dan 1mb. Of te wel, de combinatie van alle bestanden die geladen worden op je website (CSS, JS, HTML, PNG, JPG), moet minder dan 1mb groot zijn.
En als je bedenkt dat zelfs afbeeldingen die je met je telefoon maakt al snel 3 á 4 mb zijn, dan is het niet gek dat heel veel webpagina’s veel te groot zijn.
Want mensen houden het meestal niet bij 1 afbeelding. Soms zijn dit complete sliders of galerijen.
Voor grote en veel afbeeldingen op je website moet je oppassen. Alles moet namelijk elke keer weer opnieuw geladen worden door diegene die jouw website bezoekt.
En niet alleen duurt 4mb langer om te laden dan 1mb, maar ook kan dit een zware belasting zijn voor je hostingserver. Zeker als je veel bezoekers hebt.
Niet één oplossing
Wat is dan de oplossing? Geen afbeeldingen gebruiken? Nee hoor! Er zijn gelukkig manieren om je afbeeldingen en de laadtijd te optimaliseren.
Er is niet één oplossing die altijd werkt en alles oplost. Het is een combinatie van technieken die je toe kunt passen.
Letterlijk de afbeelding verkleinen
De eerste optie is de meest simpele optie. Letterlijk de afbeelding verkleinen.
Het valt niet op als je een foto opent, maar deze heeft een bepaalde grote waarop die maximaal scherp is.
Bekijk hieronder het korte filmpje hoe je de grootte van een afbeelding kunt vinden.

In het filmpje zie je dat onze afbeelding een oorspronkelijke breedte van 3847 pixels en een hoogte 2152 pixels heeft. Ook zie je dat de grootte van het bestand 398kb is. Dit is niet heel veel, maar het kan beter!
Toch is er bijna geen beeldscherm die deze afmeting heeft. Een 15” laptop heeft een gemiddelde afmeting van 1366 x 768 pixels. Een heel stuk kleiner dus. En dan is het ook nog de vraag of de afbeelding over de hele breedte wordt geladen.
Kortom: de afbeelding is ‘fysiek’ veel te groot. Daarom willen we dit verkleinen.
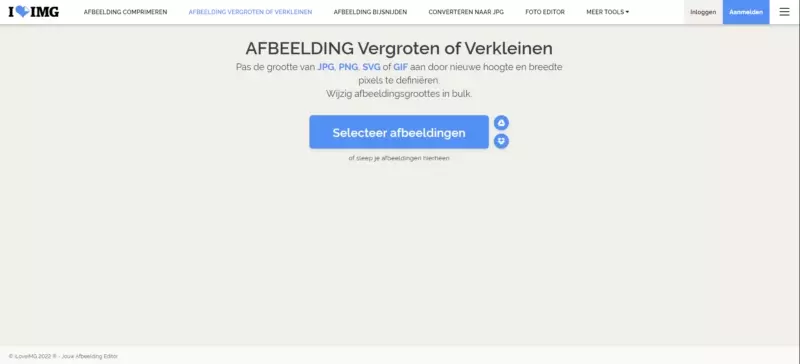
Gelukkig zijn hier makkelijke tools voor te vinden. Neem bijvoorbeeld I Love IMG. (https://www.iloveimg.com/nl/afbeelding-verkleinen) Het enige wat je hier hoeft te doen is de afbeelding in te laden, de nieuwe grootte te kiezen en klaar is kees.

De nieuwe afbeelding is nu 500 x 280 pixels en 58,5kb. Dat is bijna 7x kleiner!
*Let op, in de video zie je dat de hoogte op 2152px blijft staan, maar dit is niet zo. Doordat de optie “Verhouding behouden” ingeschakeld is wordt de hoogte automatisch bijgesteld.
Format aanpassen
Als je de afbeeldingen verkleint hebt dan komt de volgende stap.
Foto’s & afbeeldingen kunnen als verschillende type extensies worden opgeslagen.
De bekendste zijn JP(E)G & PNG. Ik zal niet teveel ingaan op de verschillen maar de drie belangrijkste verschillen zijn:
- - De kwaliteit van PNG is hoger dan JPG
- - JPG bestanden zijn over het algemeen kleiner dan PNG bestanden
- - PNG bestanden kunnen transparant zijn
Het kwaliteitsverschil is voor de meeste websites verwaarloosbaar. JPG is daarom meestal het formaat dat je het beste kunt gebruiken. De uitzondering hierop is je logo.
Je wilt namelijk de beste kwaliteit voor je logo en deze is in veel gevallen ook transparant.
Voor de rest van de afbeeldingen, zonder transparantie, kunnen je als vuistregel aanhouden om JPG / JPEG te gebruiken.
Ook hier is een simpele tool voor om al je afbeeldingen in één keer om te zetten. Een van die tools is PNG2JPG.com (https://png2jpg.com/nl/). Sleep de bestanden en de tool doet de rest.
Afbeeldingen comprimeren
Wanneer je alle afbeeldingen hebt verkleind en omgezet hebt in het juiste type bestand kun je deze ook nog comprimeren.
Wat je dan als het ware doet is de afbeelding laten verkleinen door een stukje van de kwaliteit op te geven. Gelukkig merk je meestal niks van dit kwaliteitsverschil.
Natuurlijk is het wel handig om het nog even te controleren voordat je het op de website zet.
PNG Comprimeren: https://compresspng.com/nl/
JPG Comprimeren: https://compressjpeg.com/nl/
De snelheid verder optimaliseren
Als je al deze stappen hebt doorlopen dan heb je al onwijs veel gedaan om de snelheid van je website te optimaliseren. Maar hier houdt het niet op.
Er zijn nog een aantal tips and tricks die je kunt toepassen voor een nog beter resultaat.
Gebruik niet dezelfde afbeelding voor mobiel als desktop
Een telefoon is logischerwijs vele malen kleiner dan de beeldscherm van een computer. Toch wordt er op een telefoon dezelfde afbeelding geladen terwijl de processor (interne computer) langzamer is.
Ook is de internetsnelheid op de mobiel vaak slechter dan die van een computer.
Gelukkig is het tegenwoordig mogelijk om verschillende afbeeldingen in te laden voor verschillende schermen. Hoe je dit kunt doen, en of dit überhaupt mogelijk is, hangt af van het programma waarmee jouw website gebouwd is.
De toekomst: WebP
Niet helemaal nieuw meer, maar wel degelijk upcoming. WebP is een bestandformaat speciaal voor afbeelding (en GIFs) op websites. Deze bestanden zijn vaak beter gecomprimeerd en zijn nog kleiner dan de JPEG bestanden.
Sinds Wordpress 5.8 is het ook mogelijk geworden om WebP bestanden up te loaden. Je kunt er dus ook voor kiezen om je bestanden om te zetten in WebP.
Nog een stapje verder?
Wil je nog een stapje verder, kijk dan eens naar Lazy Loading. Hiermee zorg je ervoor dat de afbeeldingen pas geladen worden wanneer dat nodig is en niet direct bij het laden. Hoe je dat kunt toepassen is wederom afhankelijk van je website.
Maar ook zonder lazy loading heb je met alle stappen hierboven al de laadtijd van je website al aanzienlijk verbeterd.
Wees trots op jezelf!
Wil je deze blog altijd terug kunnen vinden? Bookmark deze pagina dan met CTR + SHIFT + D (Windows) of Command + D (Mac)